How to add the tawk.to live chat app into a Blogger.com website?
For more information about the tawk.to live chat app, please click here to view the features.
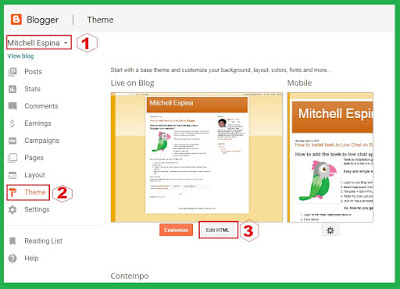
Here are the steps to follow when adding the tawk.to live chat into your blogspot or blogger site. Please refer to the screenshots.
Easy and simple steps to follow:
- Login to your Blog with your credentials (http://www.blogger.com/home)
- Select Dashboard (Click on your blog)
- Click "THEME" -> Edit HTML
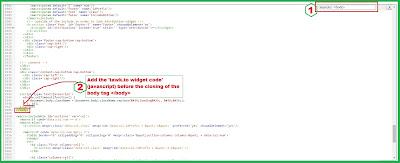
- Paste the tawk.to widget code just above </body> tag in the HTML
- Then, don't forget to click "Save Theme"
Quick tips: Once you have clicked "Edit HTML", use the search function to easily find the location of the body tag. CTRL+F (search function) and then enter the keyword </body> in the search box. Please refer to the screenshot above. Please refer to the screenshot above.
So, how do you get the tawk.to widget code on Step #4?
- Login to the Tawk.to Dashboard
- Select your Property or Website (you need to select a website if you have added multiple websites on your account.)
- Select Administration
- Select Chat Widget at the left sidebar
- And then Copy the widget code.
You're done!
Wordpress Installation Guide
Please check related blog post on How to integrate the tawk.to live chat app into a Wordpress blog



it worked perfectly. thanks
ReplyDeleteHe intentado pero no me funciona el codigo he echo todos los pasos pero nada
Deleteeeh
ReplyDeletehello how do i get the tawk code?
ReplyDeleteTo get the widget code, please follow these steps:
Delete1 - Login to the Tawk.to Dashboard
2 - Select your Property or Website (you need to select a website if you have added multiple websites on your account.)
3 - Select Administration
4 - Select Chat Widget at the left sidebar
You should be able to see the widget code box.
Good luck!
If meeting new people simply to have fun, without the intention of starting a deeper relationship is something that sounds fun to you, Scham.chat might be just the right fit.
ReplyDeletehello my name is Mr.Java am from Nigeria I love this live chart it works very well on my website because it was very easy for me to embed the code and the installing and programming process was all easy view @www.nacodroiddevelopers.blogspot.com
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteAlguien me puede ayudar a instalar el chat en mi blog de bloger
ReplyDeleteAlso see at Click here to see with full details and images
ReplyDeleteURL to see is https://botyflow.blogspot.com/2020/07/how-to-add-tawtto-live-chat-widget-to.html
DeleteThanks for sharing your thoughts with us.
ReplyDelete5 easy steps to add a live WhatsApp, messenger, call, and Instagram live chat button on your blogspot blog
Very detailed guide, thanks for that!
ReplyDeleteI think anyone will be able to install a live chat at their blogs with the help of it. Anyway, in case of some questions, a video can also come in handy.
Your article is an excellent showing of writing skills that my children should be using. You have captured readers with your compelling and interesting views. chatous
ReplyDelete