How to add the tawk.to live chat app into a Blogger.com website?
For more information about the tawk.to live chat app, please click here to view the features.
Here are the steps to follow when adding the tawk.to live chat into your blogspot or blogger site. Please refer to the screenshots.
Easy and simple steps to follow:
- Login to your Blog with your credentials (http://www.blogger.com/home)
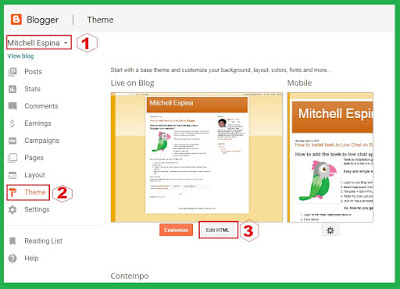
- Select Dashboard (Click on your blog)
- Click "THEME" -> Edit HTML
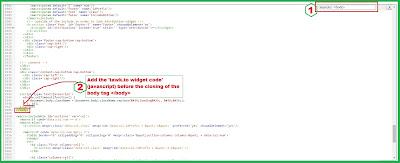
- Paste the tawk.to widget code just above </body> tag in the HTML
- Then, don't forget to click "Save Theme"
Quick tips: Once you have clicked "Edit HTML", use the search function to easily find the location of the body tag. CTRL+F (search function) and then enter the keyword </body> in the search box. Please refer to the screenshot above. Please refer to the screenshot above.
So, how do you get the tawk.to widget code on Step #4?
- Login to the Tawk.to Dashboard
- Select your Property or Website (you need to select a website if you have added multiple websites on your account.)
- Select Administration
- Select Chat Widget at the left sidebar
- And then Copy the widget code.
You're done!
Wordpress Installation Guide
Please check related blog post on How to integrate the tawk.to live chat app into a Wordpress blog